在After Effects中使用表达式控制器掌握文本动画
这是在After Effects中创造性地制作文本动画教程的第2部分。第一部分文章后也会提供下载。
Today, follow along with Kansas City-based designer, video editor and SOM Teaching Assistant and alum Kyle Hamrick, as we take it a step further, using simple rigs and some — gasp! — Expression Controllers to (mathematically) control various elements of your text-based animation.
今天,跟随我们的堪萨斯城的设计师、视频编辑、SOM教学助理和校友Kyle Hamrick,我们将使用简单的操作和一些“喘气”,进一步向前迈进!—表达式控制器,以(数学方式)控制基于文本的动画的各种元素。
教程中部分内容的解释
在图层的源文本属性中使用.repeat
如果要克隆文本字符,则只需使用.repeat。尝试一下:
- 在文字图层中输入一个字符
- 通过按住alt / opt单击秒表在源文本中创建一个表达式,它将自动插入“ text.sourceText”
- 将.repeat()添加到该行代码的末尾
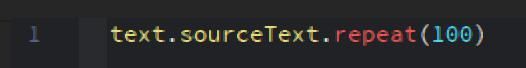
- 在括号内,插入您希望角色重复的次数;如果您想重复100次,它应该看起来像这样:

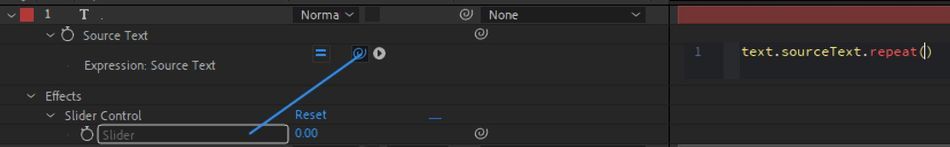
为避免返回到“表达式”编辑器来调整和重新调整硬编码值,可以创建一个滑块:“效果”>“表达式控件”>“滑块控件”。
选择并删除该“ 100”,将光标放在括号之间,然后使用表达式pickwhip选择“滑块”。

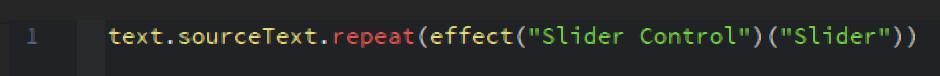
您的代码将更新为如下图这样(当然,除非您已重命名Slider):

现在,您可以使用此Slider控件更改(或设置动画)文本行的长度。请注意段落的对齐方式(左/中/右),因为它将确定行的开头和结尾,并因此确定重复字符的添加位置。
但是还不是全部
Kyle的教程中还包括其他一些有用的Expressions功能,包括:
- Pickwhips/Property links
- Basic expression math
- time
- speed
- Math.abs
- clamp
- valueAtTime
凯尔(Kyle)还手写了六行表达式。并演示如何创建和使用变量。
为什么如此重要
Text Animators和Expression Controllers不一定直观或易于使用,但是在设计初期和有效利用它们时,它们可以显着改善和加快您的工作流程。
我有话要说
- 需要一定的AE基础
- 教程所涉及的知识会让你豁然开朗。
- 教程是英文视频教程,没有中文字幕
- 下载里面包含了第一部分和第二部分的教程视频
- 上传Youku后的画质简直没法看,请下载后观看高清版本或者百度网盘在线观看。
下载地址
提取码:qsf6