
Bodymovin是用于导出Web动画的After Effects扩展。动画导出为.json文件,使用随插件附带的bodymovin.js播放器。您可以在svg,canvas和html上在浏览器中渲染动画。它支持After Effects功能的子集。动画也可以通过Lottie在iOS和Android上本地播放。
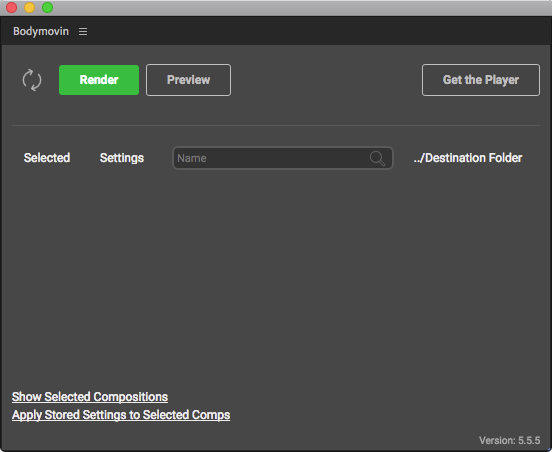
将动画导出到json文件和png(如有必要)。
动画可以通过bodymovin播放器在网络上播放,也可以通过Lottie在iOS和Android中播放。
要播放动画,请在扩展程序面板中获取播放器,然后将其加载到浏览器中。
支持导出的层及属性
- Shapes(形状层)
- paths, ellipses, stars, rectangles(路径,椭圆,星星,矩形)
- fills, stroke, gradient fills and gradient strokes(填充,描边,渐变填充和渐变描边)
- dashes(虚线)
- trim paths (partial)(修剪路径(部分))
- rounded corners(圆角)
- transforms (position, anchor point, rotate, scale, opacity, skew, skew axis)(变换(位置,锚点,旋转,缩放,不透明度,倾斜,倾斜轴))
- Solids(固态层/纯色层)
- Images (图片)
- Comps(合成)
- Nulls(空物体)
- Texts(文本)
- 支持大多数字体,只要您在浏览器上加载字体,它们就可以导出为形状或文本
- 每个文本框支持单个文本偏差。
- 不支持:文本装饰,如Small caps或者Vertical Scale.
- Cameras (partial)(部分摄像机)
- Expressions(表达式)
- 表达式。部分支持。每个版本都支持越来越多的表达式。
- 支持表达式滑块。
一般支持的属性
- transform (rotate,scale,position,anchor point, opacity)(变换(旋转,缩放,位置,锚点,不透明度))
- time remap(时间重新映射)
- masks (additive, and in some cases difference, inverted and subtractive)(蒙版(叠加模式,在某些情况下,支持差值,反转,相减))
- luma and alpha masks (with the svg renderer)(亮度和alpha蒙版(使用svg渲染器))
支持的效果(使用svg / html渲染器)
- fill(填充)
- pro levels(色阶)
- drop shadow(投影)
- tint(着色)
- tritone(三色调)
导出教程
受支持的AE版本
| After Effects: | CC 2019, CC 2018, CC 2017, CC 2015.3, CC 2015, CC 2014 |
|---|
预览

下载地址
密码:f15k